こんにちは、えり(@eridoma_mogu2)です。

とお悩みの方は必見!
プラグインを入れることでテーマにない機能が使えるようになったり、ブログのセキュリティを高めたりすることができます。
この記事では、元から入っているプラグインとおすすめのプラグインについてご紹介します!
この記事でわかること
- 最初から入っているプラグインはどうしたら良いか?
- WordPressのおすすめプラグイン
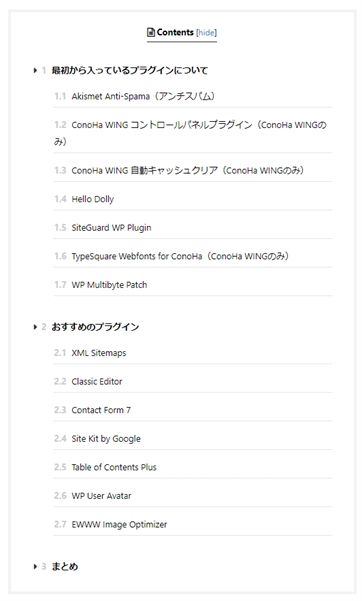
最初から入っているプラグインについて
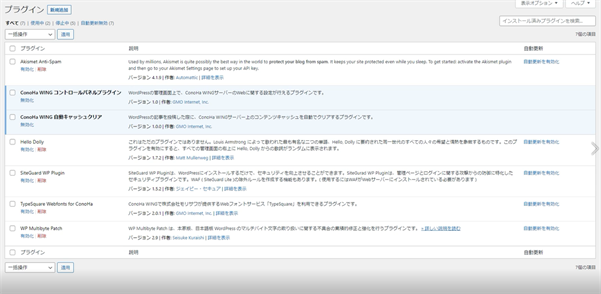
まずは、最初から入っているプラグインについて一つずつ解説します。
Akismet Anti-Spama(アンチスパム)
スパムコメントからサイトを守ってくれるプラグインです。
設定が少しめんどうですが、絶対に有効化しておいてください!

ConoHa WING コントロールパネルプラグイン(ConoHa WINGのみ)
ConoHa WINGコントロールパネルのプラグインです。
何もせず、このままでOK!
ConoHa WING 自動キャッシュクリア(ConoHa WINGのみ)
自動的にキャッシュをクリアして、高速化してくれるプラグインです。
何もせず、このままでOK!
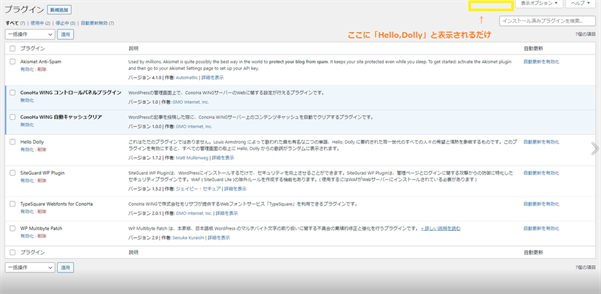
Hello Dolly
必要ないので削除してください。
上の画像の通り、右上に「Hello,Dolly」と表示されるだけです。

SiteGuard WP Plugin
不正アクセスからサイトを守るセキュリティ強化のプラグインです。
ログインページと管理ページを保護します。
有効化しておきましょう。

TypeSquare Webfonts for ConoHa(ConoHa WINGのみ)
株式会社モリサワが提供するWebフォントサービス「TypeSquare」を利用できるプラグインです。
重くなってしまう可能性があるので削除推奨!
私は削除しました。
WP Multibyte Patch
日本語でワードプレスを使う場合は、有効化しておきましょう。
日本語環境でも正しく動作するためのプラグインです。
最初から入っているプラグインまとめ
既存で入っているプラグインのまとめです。
まとめ
- Akismet Anti-Spama(アンチスパム) ←有効化する
- ConoHa WING コントロールパネルプラグイン ←そのままでOK!
- ConoHa WING 自動キャッシュクリア ←そのままでOK!
- Hello Dolly ←削除推奨
- SiteGuard WP Plugin ←有効化する
- TypeSquare Webfonts for ConoHa ←削除推奨
- WP Multibyte Patch ←有効化する
おすすめのプラグイン
ここでは、入れた方が良いおすすめのプラグインを紹介します。
XML Sitemaps
ウェブ上のGoogleのロボット(クローラー)にブログを巡回してもらうためのプラグインです。このクローラーがブログを巡回することで、記事がGoogleの検索エンジンに登録されます。
自分のブログや記事を検索エンジンに認識してもらうためにも入れておきましょう!
Classic Editor
WordPressでは記事を書くときの編集エディタに「クラシックエディタ」と「グーテンベルグ」という2種類があります。
基本的には、下記のグーテンベルグが初期設定されています。
シンプルな見た目でブロックごとに直観的に操作できるというもの。
直観的に操作できるというわりには、正直わたしは扱いづらいです…。
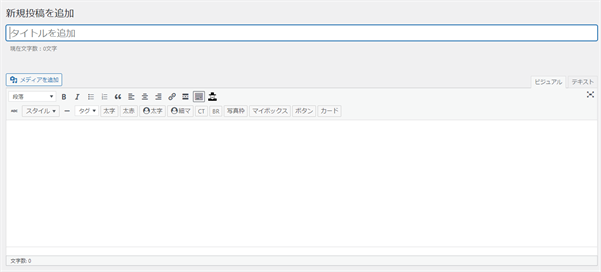
一方、クラシックエディタは…
Office Wordのように操作できるエディタです。

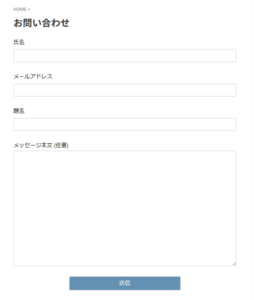
Contact Form 7
お問合せフォームが簡単に設置できるプラグインです。
ブログで稼ぎたい方は、ぜひ入れておきましょう。
企業の方が「ブログで商品紹介をしてほしい」といった案件の依頼をしたいときに、問い合わせ先がなかったら連絡取れないので!
「Contact Form 7」の設定や設置方法はこちら↓
-

-
WordPressブログのお問い合わせフォームの作り方と設置方法
続きを見る
Site Kit by Google
Googleが公式で提供しているプラグインです。
入れておくことで、WordPress上でサーチコンソールやアナリティクス、アドセンスなどが見れます。
いちいち別で開かなくて良いので、非常に便利です。
Table of Contents Plus
もくじを自動生成してくれるプラグインです。
こんな感じで、もくじが自動的に作られます。
非常に便利です。
「Table of Contents Plus」の設定方法はこちら↓
-

-
【初心者でも簡単】アフィンガー5のカスタマイズ方法 | 記事ページ編
続きを見る
WP User Avatar
WordPressのアバター画像を簡単に設定できるプラグインです。
WordPressでは、Gravatar (グラバター)というサイトのサービスを使ってアバターを設定するんですが、これが正直めんどうです…。

「WP User Avatar」の使い方はこちら↓
-

-
ワードプレスでプロフィール画像を設定する方法
続きを見る
EWWW Image Optimizer
画像を圧縮してくれるプラグインです。
画像の容量が大きいとブログも重くなってしまうので、入れておくと良いですよ!
まとめ
プラグインを入れることで、よりさまざまな機能が使えるようになります!
ただし、入れすぎるとサイトが重くなってしまうので本当に使うプラグインだけ入れるようにしましょう!