こんにちは、えり(@eridoma_mogu2)です。

アイコンって付けられないの?
とお悩みの方!
メニューバーに、アイコンを付けることは可能です。
実際にやっていきましょう!
この記事でわかること
- メニューバーにアイコンを付ける方法
- メニューバーにアイコンを付ける際の注意点
メニューバーにアイコンを付ける方法
ここでは、メニューバーにアイコンを貼り付ける方法を解説します。
難しい設定はありません。
以下の順番でやってみましょう!
1.FontAwesomeでアイコンを選ぶ
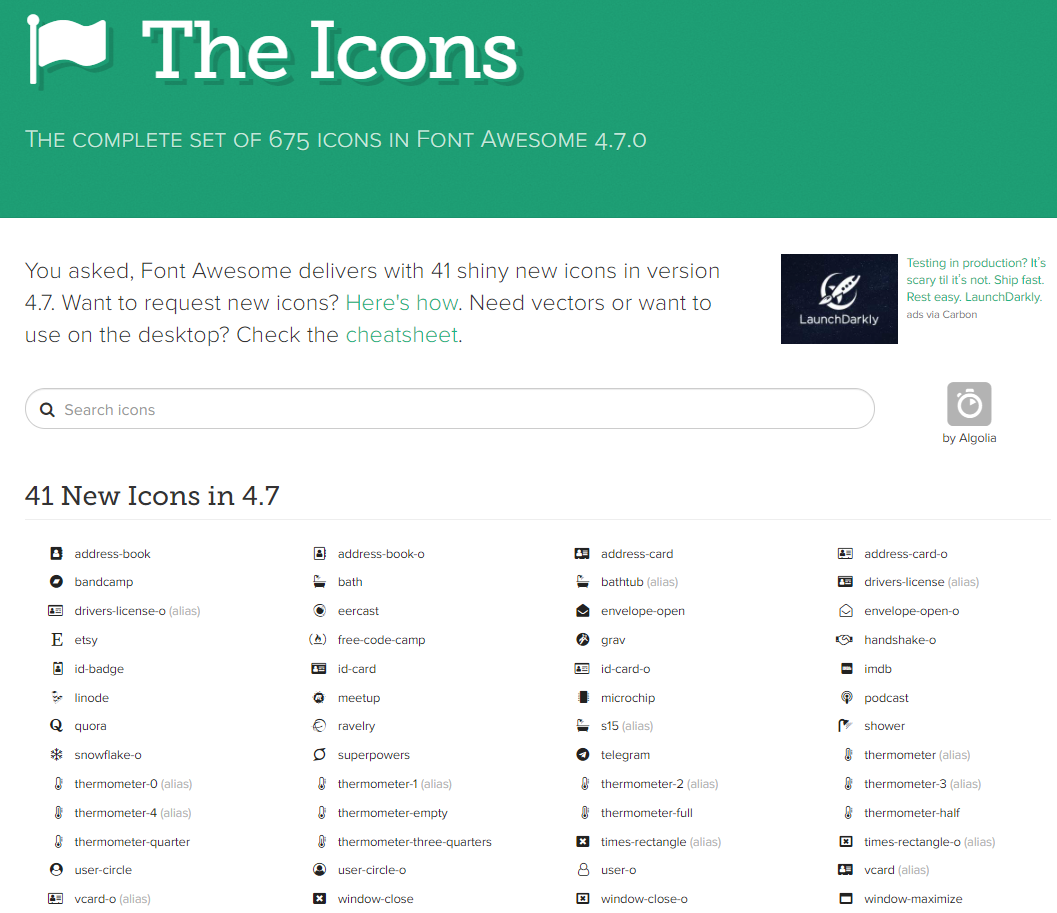
「FontAwesome」のサイトで使いたいアイコンを選びます。
ポイント
アフィンガー5はバージョン4.7までしか対応していません。
4.7以降のアイコンは表示されないので注意しましょう。
バージョン4.7の中から、ぴったりなアイコンを探します。
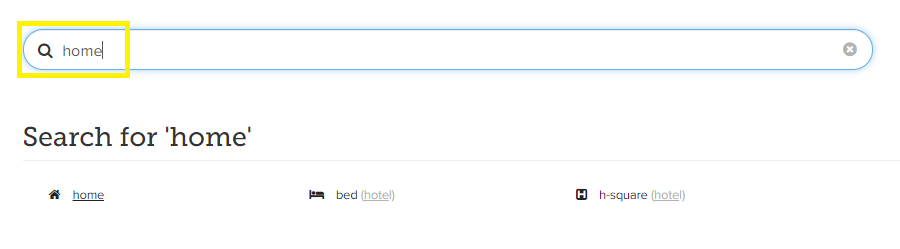
アイコンを探すときは、検索フォームに単語を入れるとソレっぽいアイコンが表示されますよ!
使いたいアイコンが見つかったら、アイコンをクリック!
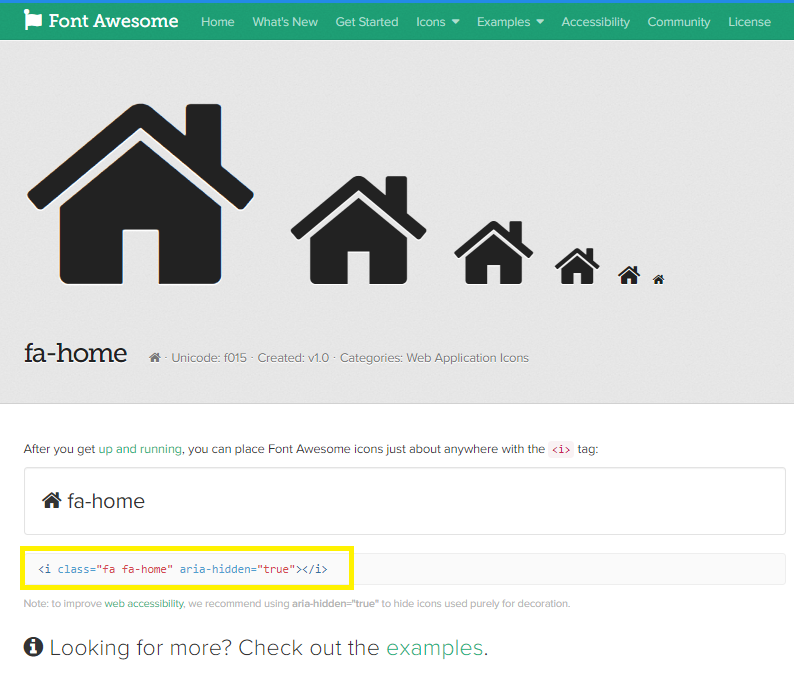
上記のページに移動したら、黄色枠内のコードをコピーします。
これで下準備は完了です。
2.メニューバーにアイコンを設定する
次に、先ほど選んだアイコンをメニューバーに設置します。
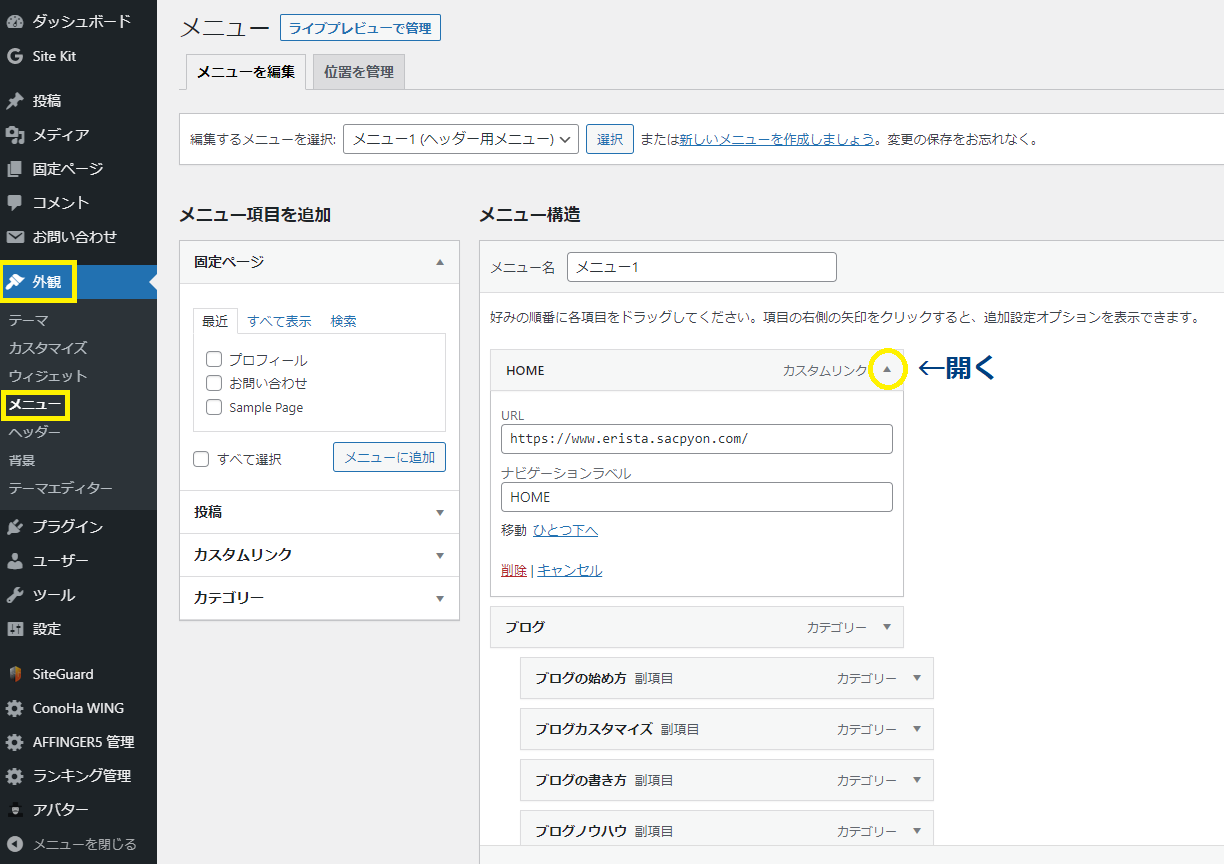
「外観」→「メニュー」で上記画面を開き、アイコンを追加したいメニューの▼を押して設定画面を開きます。
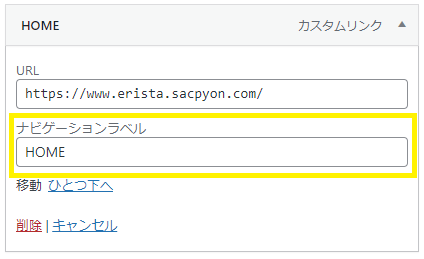
上記黄色枠の「ナビゲーションラベル」に先ほどコピーしたアイコンのコードを貼ります。
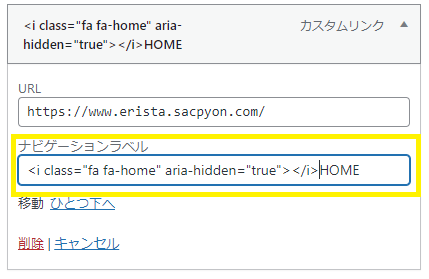
↑こんな感じ
「<i class="fa fa-home" aria-hidden="true"></i>HOME」コードの後ろにメニュー名を忘れないようにしましょう。
最後に「メニューを保存」を押したらOK!
3.トップページでアイコンが反映されているかチェック
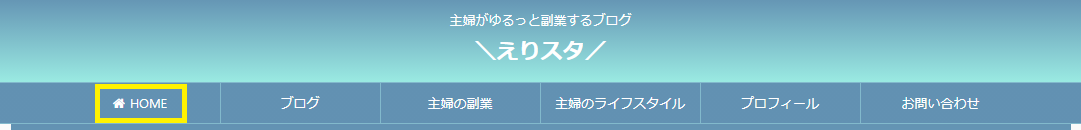
アイコンが反映されました♪
すべてのメニューにアイコンを付けるとこんな感じです。

まとめ
好きなアイコンを選んでコピペするだけで、メニューバーにアイコンが設置されます。
ちなみに、メニューバーのカスタマイズは以下でも解説しているのでご確認ください♪
-

-
【初心者でも簡単】アフィンガー5のカスタマイズ方法 |トップページ編
続きを見る
-

-
WordPressブログのお問い合わせフォームの作り方と設置方法
続きを見る
-

-
アフィンガー5のメニューバーをドロップダウンさせる方法
続きを見る