こんにちは、えり(@eridoma_mogu2)です。

アフィンガー5のメニューバーをドロップダウンさせるにはどうしたらいいの?
とお悩みの方!
実はこれ、超簡単にできちゃいます。
この記事でわかること
- アフィンガー5のメニューバーをドロップダウンさせる方法
アフィンガー5のメニューバーをドロップダウンさせる方法
↑
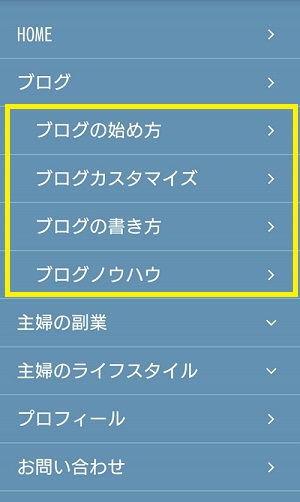
こんな感じにメニューバーをドロップダウンさせるのは、実は超簡単なんです。
コードをいじったりする必要はありません!
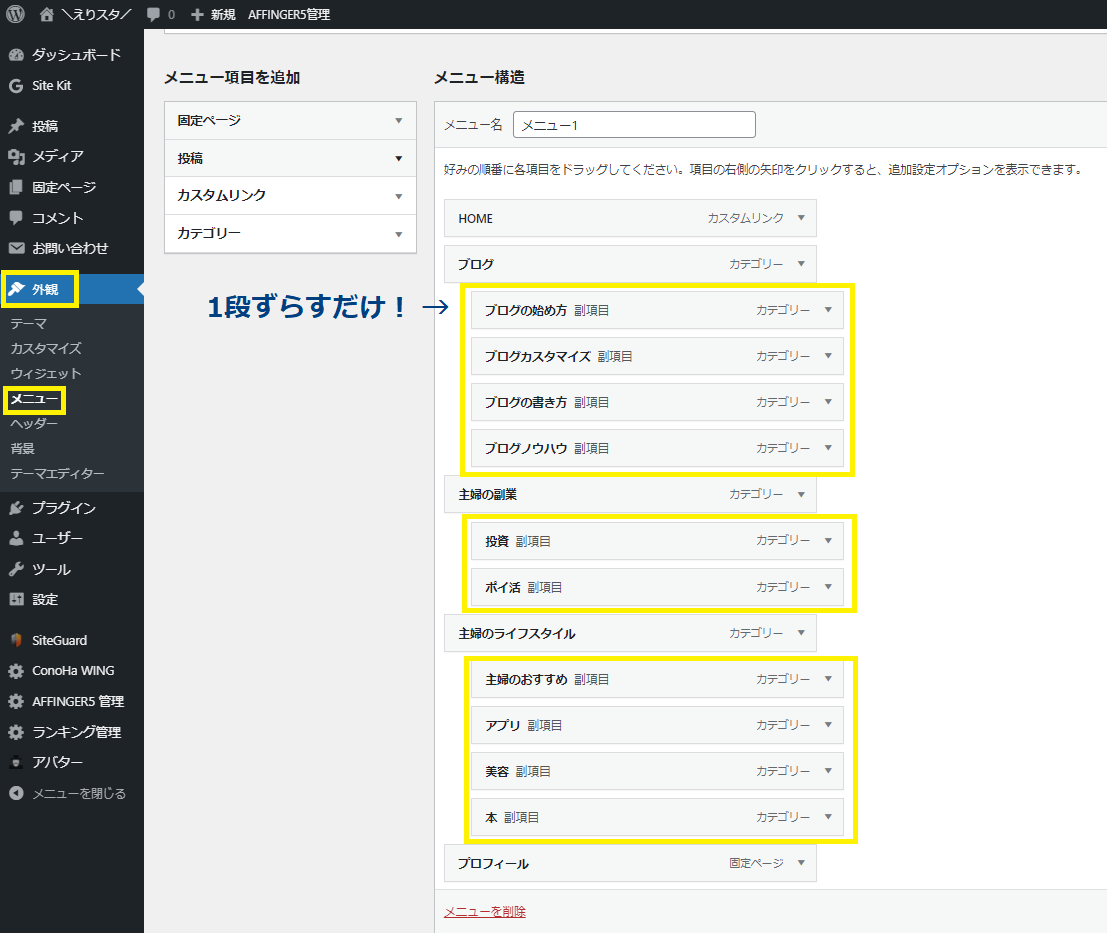
「外観」→「メニュー」
プルダウンさせたい小カテゴリーをドラッグして1段ずらすだけ!

eri
ね?簡単でしょ?
これで「メニューを保存」を押したらOKです。
スマホも自動反映されます。
ちなみに、メニューバーのカスタマイズ方法はこちら
-

-
アフィンガー5のメニューバーにアイコンを付ける方法
続きを見る
メニューバーのお問い合わせフォームの作り方と設置方法はこちらをご確認ください ↓
-

-
WordPressブログのお問い合わせフォームの作り方と設置方法
続きを見る
まとめ
メニューバーのプルダウンは、ブログを見やすくするためにぜひやってみてくださいね!