こんにちは、えり(@eridoma_mogu2)です。

とお悩みの方!
WordPressのブログでお問い合わせフォームを設置する方法を解説します!
簡単なのでぜひ設置してくださいね!
この記事でわかること
- お問い合わせフォームの作り方と設置方法
- お問い合わせフォームの必要性
お問い合わせフォームの作り方と設置方法
ブログのトップページにあるお問い合わせフォームは、プラグインを入れることによって簡単に設置できます。
1.プラグイン「Contact Form 7」をインストール&有効化
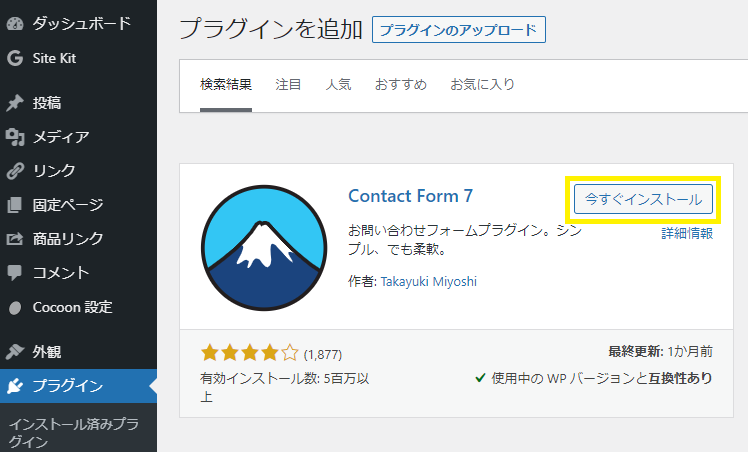
まずは、プラグイン「Contact Form 7」をインストールしましょう!
インストールができたら「今すぐインストール」が「有効化」に変わります。
「有効化」を押しましょう。
2.Contact Form 7の設定
Contact Form 7の設定をしていきます。
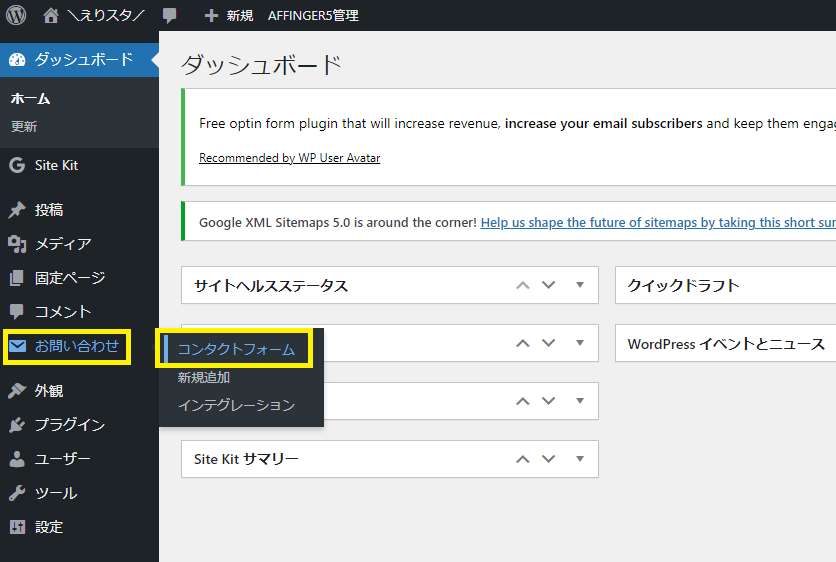
「お問い合わせ」→「コンタクトフォーム」をクリック
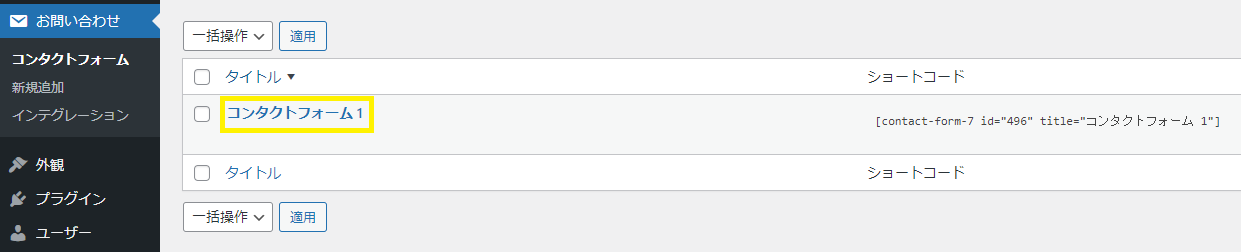
「コンタクトフォーム」をクリック
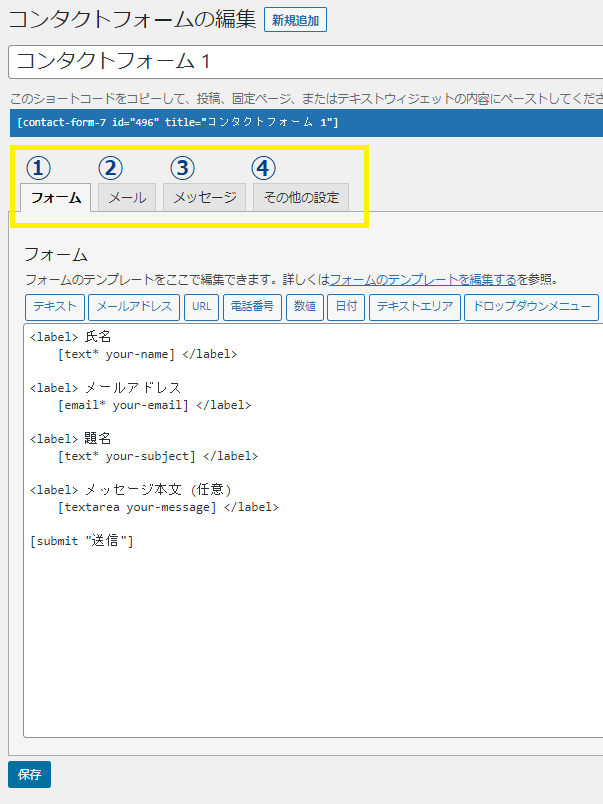
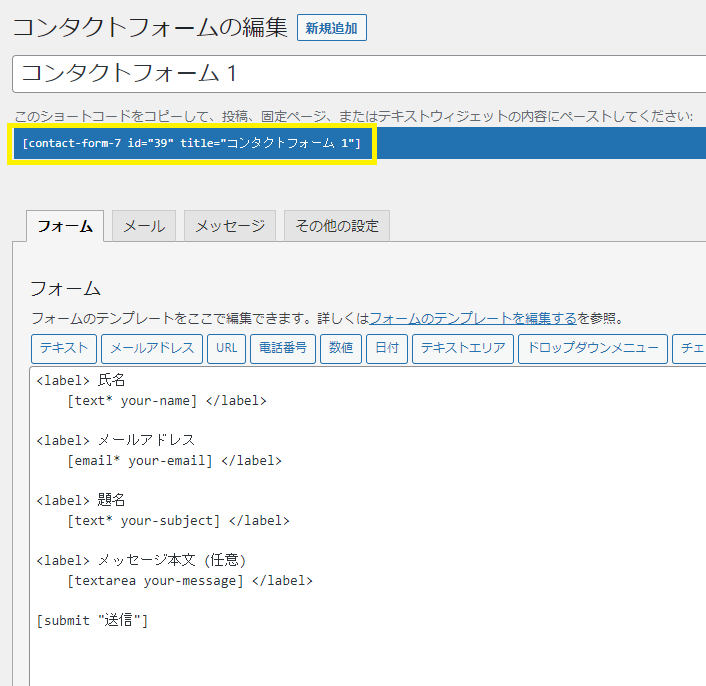
お問い合わせフォームの編集画面が出ます。
①~④まで順番に見ていきましょう。
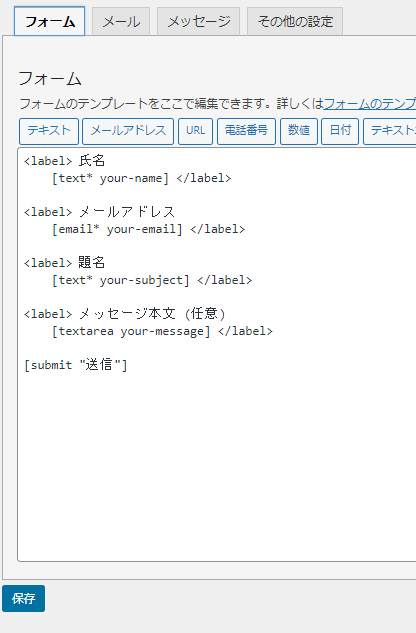
①フォーム
お問い合わせフォームの内容が設定できます。
基本的には、デフォルト設定のままでOKです
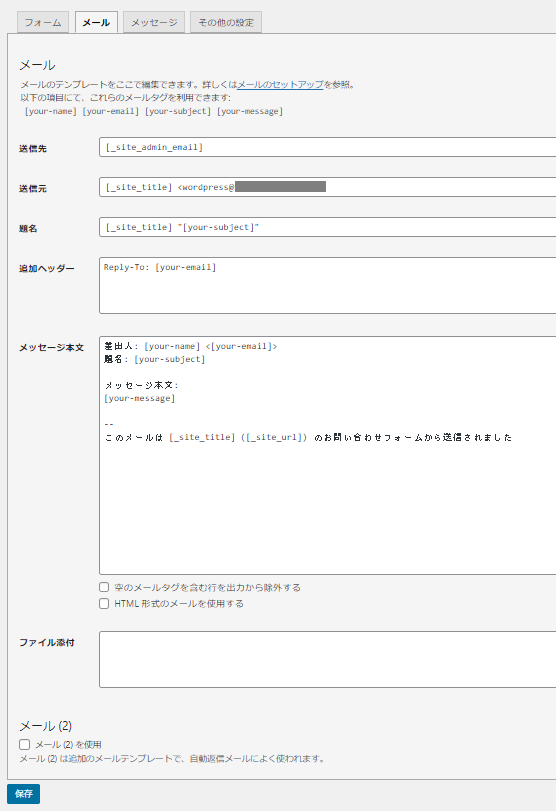
②メール
送信先:
WordPressに登録している管理者メールアドレス宛に送るという意味
※メールアドレスは「管理画面」→「一般設定」→「管理者メールアドレス」で変更可能です
送信元:
wordpress@サイト名のアドレスから、お問い合わせメールが送られてくるという意味
題名:
サイト名 +メールの題名
追加ヘッダー:
CC:やBCC:で送りたいメールアドレスを追加可能
メッセージ本文:
お問い合わせメールの内容
いずれも変更せずに、デフォルトのままでOKです。
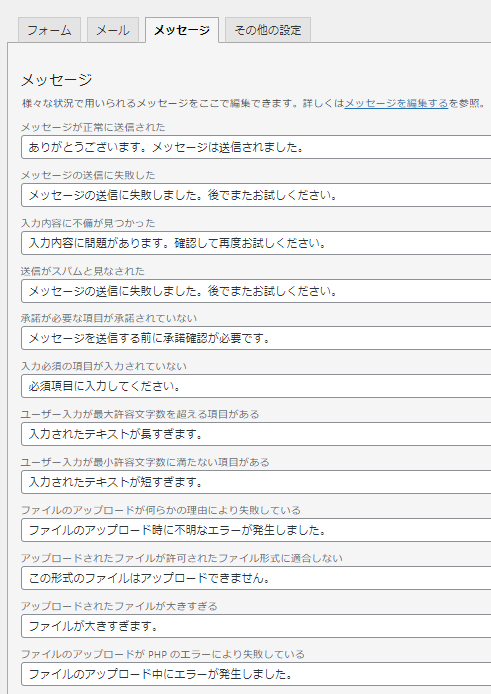
③メッセージ
お問い合わせフォームで表示されるメッセージを変更できます。
こちらもデフォルトのままで問題ないです。
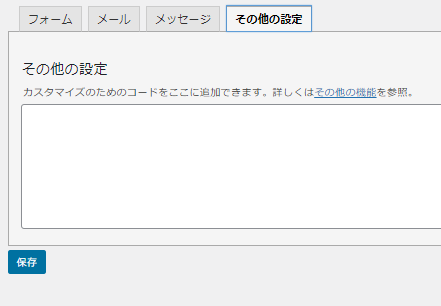
④その他の設定
カスタマイズするためのコードを入力できます。
特に設定は不要です。
※①~④までいずれかの変更を行った場合は、「保存」を押しましょう!
3.お問い合わせフォームの固定ページを作成する
次に、お問い合わせフォームの固定ページを作成します。
まずは、上記のショートコードをコピーしておきましょう!
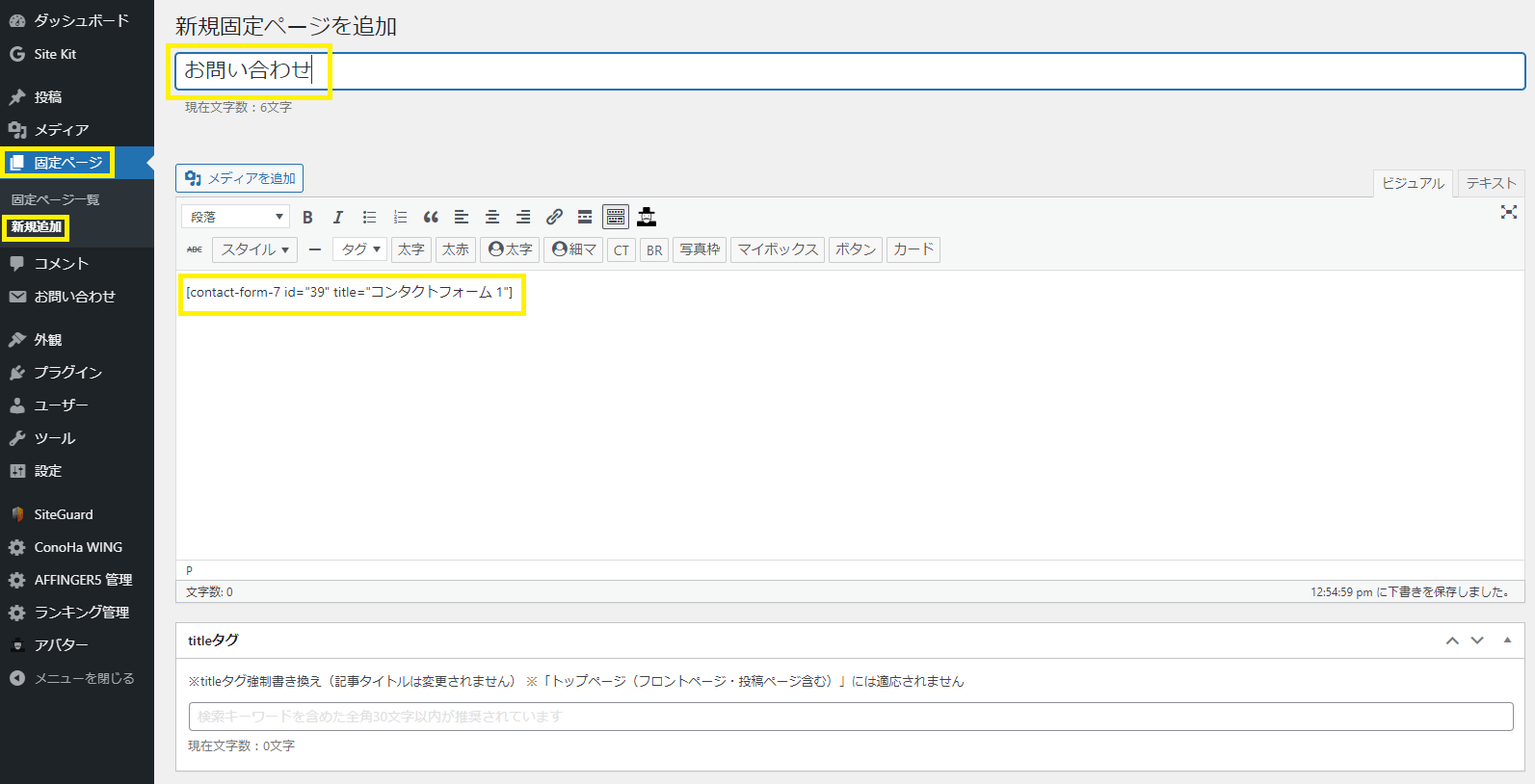
「固定ページ」→「新規追加」を押して、先ほどコピーしたショートコードを本文に貼ります。
タイトルは「お問い合わせ」。
できたら「公開」を押しましょう。
4.メニューバーにお問い合わせフォームを設置する
最後に、メニューバーにお問い合わせフォームを設置します。
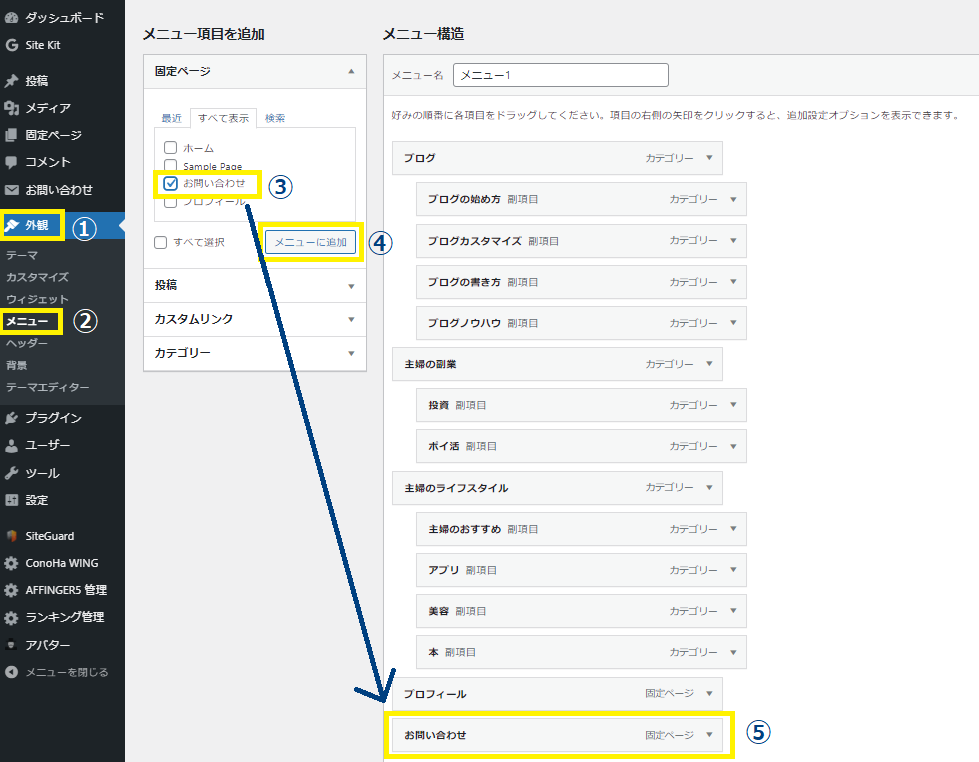
「外観」→「メニュー」をクリック
「メニュー項目を追加」から固定ページの「お問い合わせ」にチェックを入れて、「メニューに追加」を押します。
すると、メニュー項目に「お問い合わせ」が追加されます。
好みの順番に各メニューは動かせるので、調整してください。
メニューの設定方法の詳細は「メニューバーのカスタマイズ方法」をご確認ください!
最後に「メニューを保存」を押します。
5.表示を確認する
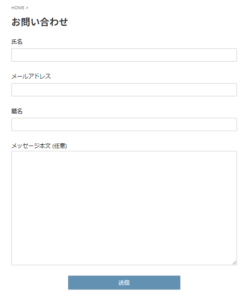
トップページで表示を確認しましょう!
メニューバーに表示された「お問い合わせ」をクリック
こんな感じで表示されたらOK!
5.お問い合わせフォームの動作確認をする
実際にお問い合わせフォームから入力・送信して、きちんと動作するか確認をしましょう。
設定しているメールアドレスに上記のようなメールが届けば完璧です☆
お問い合わせフォームってそもそも必要なの?
結論から言うと、お問い合わせフォームは必要です!
お問い合わせフォームが必要な理由
- ユーザー(読者)が連絡できる
- 企業から仕事のオファーがもらえるかも!
ブログを読んでいるユーザー(読者)が疑問に思ったことを聞きたかったり、連絡を取りたかったりした場合に、お問い合わせフォームがあると連絡が取れます。
また、もし企業が仕事のオファーをしたいと思ったときにお問い合わせフォームがなければ連絡が取れません。
お問い合わせフォームを設置しないことで仕事のチャンスを失ってしまう可能性があるので、ブログで収益を得たい人は必ず設置しておきましょう!
ブログの信頼感・安心感にも繋がりますよ!
まとめ
今回は、お問い合わせフォームの作り方とメニューバーの設置方法をご紹介しました。
仕事の獲得に繋がる可能性があるので、お問い合わせフォームは設置をおすすめします。
ちなみに、その他のブログカスタマイズは以下で紹介しているのでぜひご確認ください♪
-

-
【初心者でも簡単】アフィンガー5のカスタマイズ方法 |トップページ編
続きを見る
-

-
【初心者でも簡単】アフィンガー5のカスタマイズ方法 | 記事ページ編
続きを見る