こんにちは、えり(@eridoma_mogu2)です。

この記事では、記事ページに表示される項目のカスタマイズを上から順に画像で解説します。
この記事でわかること
- カテゴリータグのカスタマイズ
- 記事タイトルのカスタマイズ
- タイトルの下にアイキャッチ画像を入れる方法
- もくじの設定方法
- 見出しデザインのカスタマイズ
- フォントのカスタマイズ
- 吹き出しの設定とカスタマイズ
- サイドバーの新着記事を非表示にする方法
トップページのカスタマイズ方法はこちら↓
-

-
【初心者でも簡単】アフィンガー5のカスタマイズ方法 |トップページ編
続きを見る
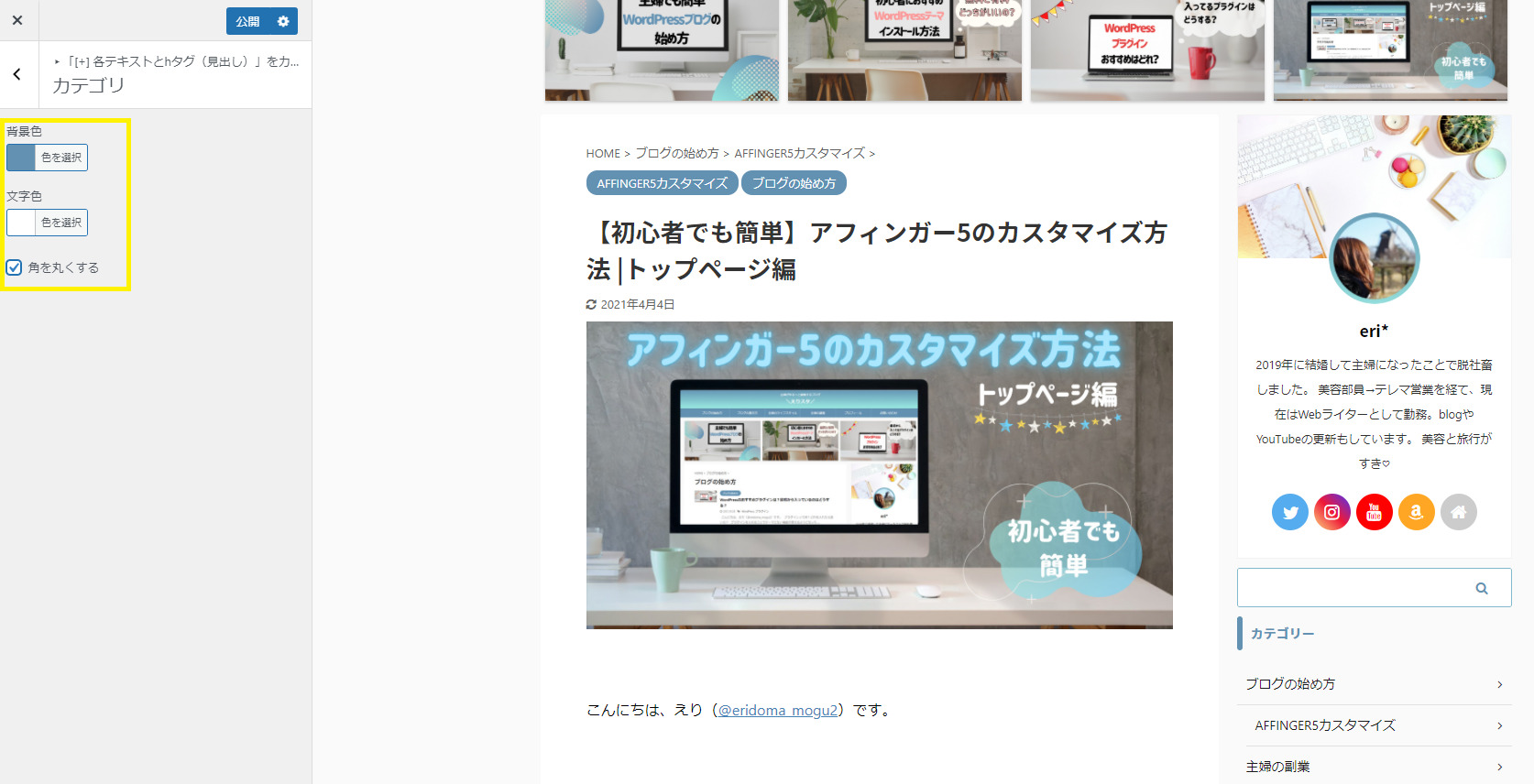
カテゴリータグのカスタマイズ方法
上記黄色枠で表示されているカテゴリのデザインやカラーも変更できます。
以下の手順で変更しましょう。
外観 → カスタマイズ → 各テキストとhタグ(見出し) → カテゴリ
「背景色」「文字色」「角を丸くする」の3つの設定ができます。
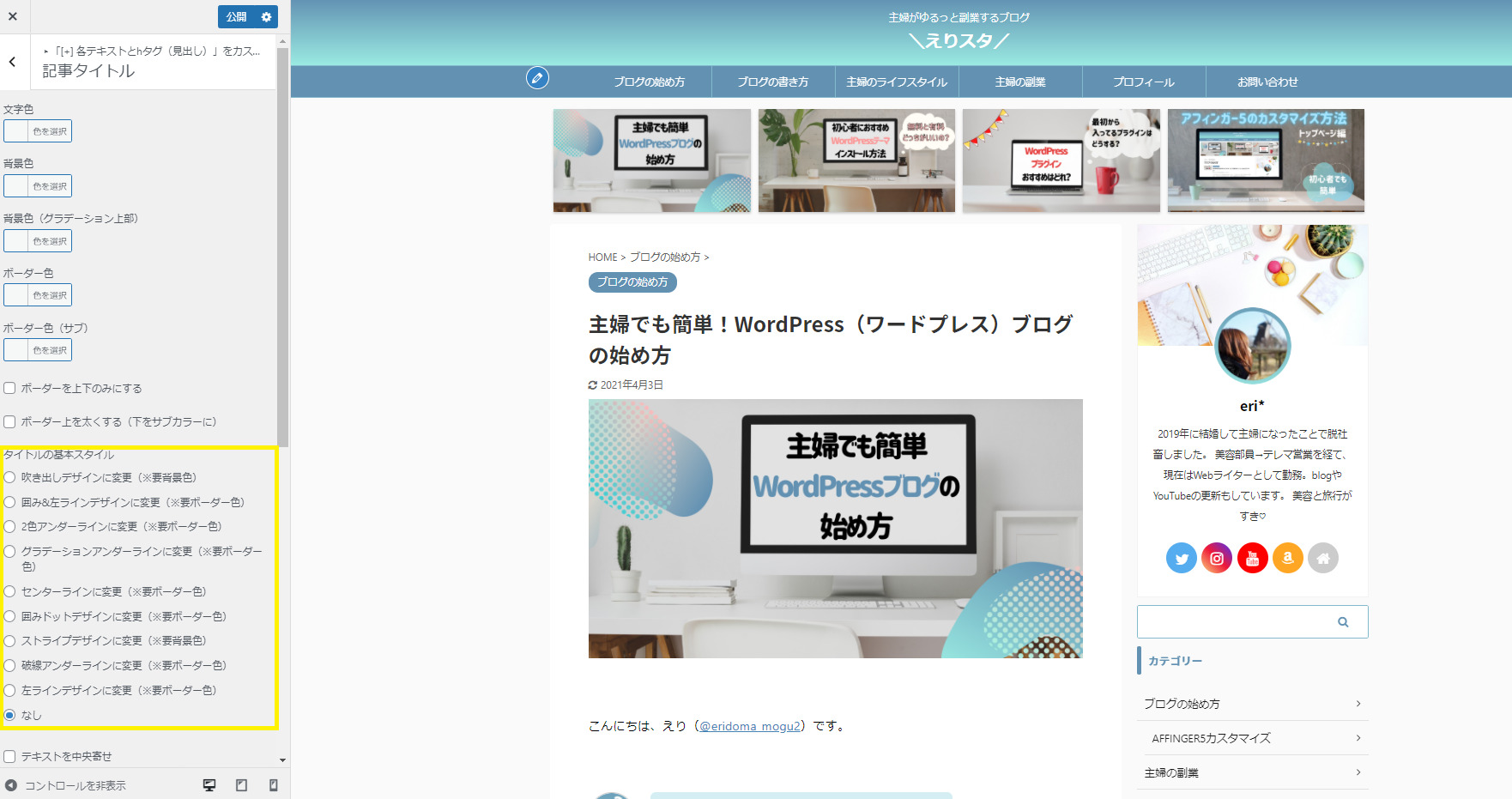
記事タイトルのデザインのカスタマイズ方法
黄色枠で表示している記事タイトルは、以下の要領でデザイン変更できます。
外観 → カスタマイズ → 各テキストとhタグ(見出し) → 記事タイトル
「タイトルの基本スタイル」の項目から好きなデザインを選びましょう!
デザインによって、要背景色だったり要ボーダー色を設定する必要があります。
デザインやカラーを設定したら、「公開」を押すのを忘れないように!
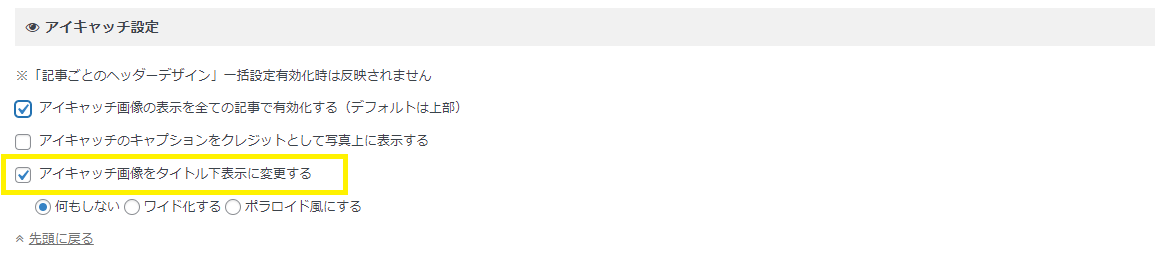
タイトルの下にアイキャッチ画像を表示させる方法

上記画像のように、アイキャッチ画像をタイトルの下に表示させたい場合には、以下の設定をしましょう。
AFFINGER管理 → AFFINGER管理 → 投稿・固定記事
「アイキャッチ画像をタイトル下表示に変更する」にチェックいれます。
これで、OKです。
もくじの設定方法
私が設定している上記のもくじは、プラグインを入れることで簡単に付けられます。
「Table of Contents Plus」というプラグインを入れましょう。
インストール後に「有効化」して、下記の設定をします。
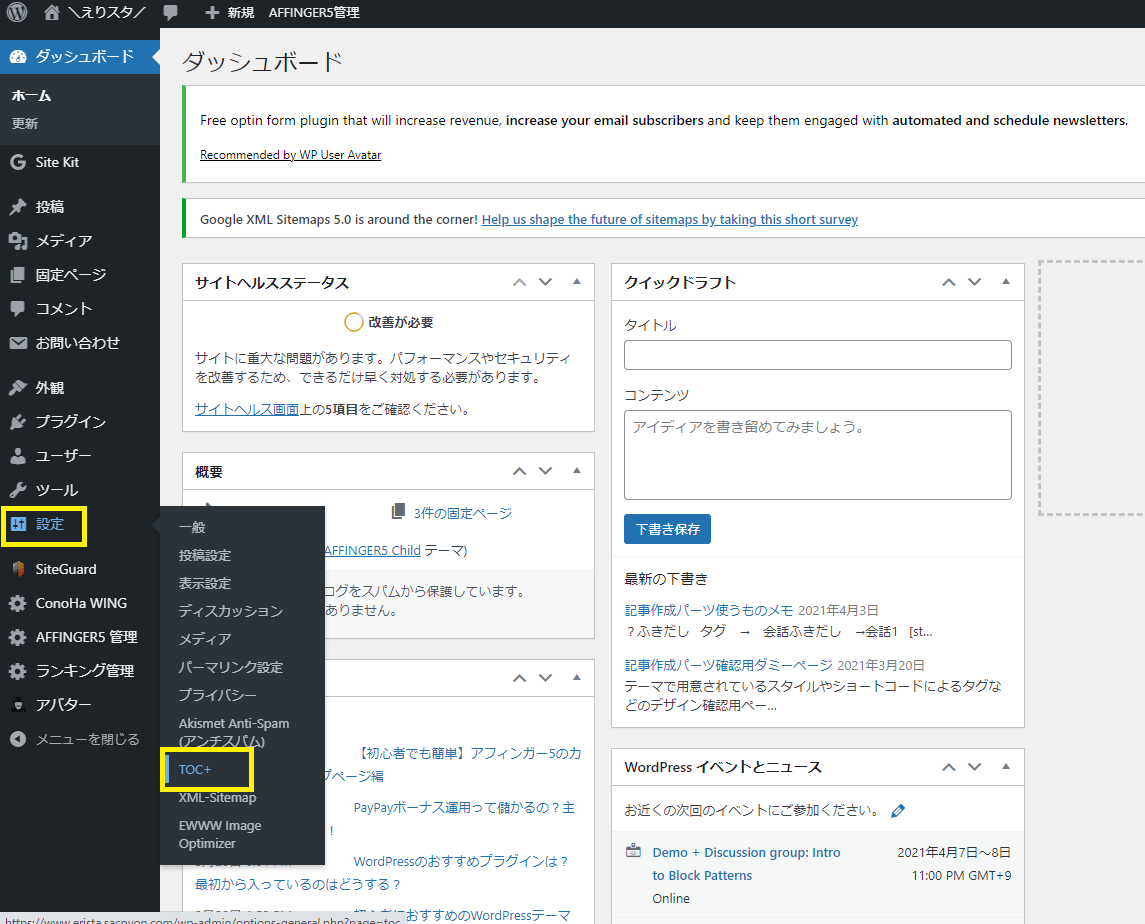
設定 → TOC+
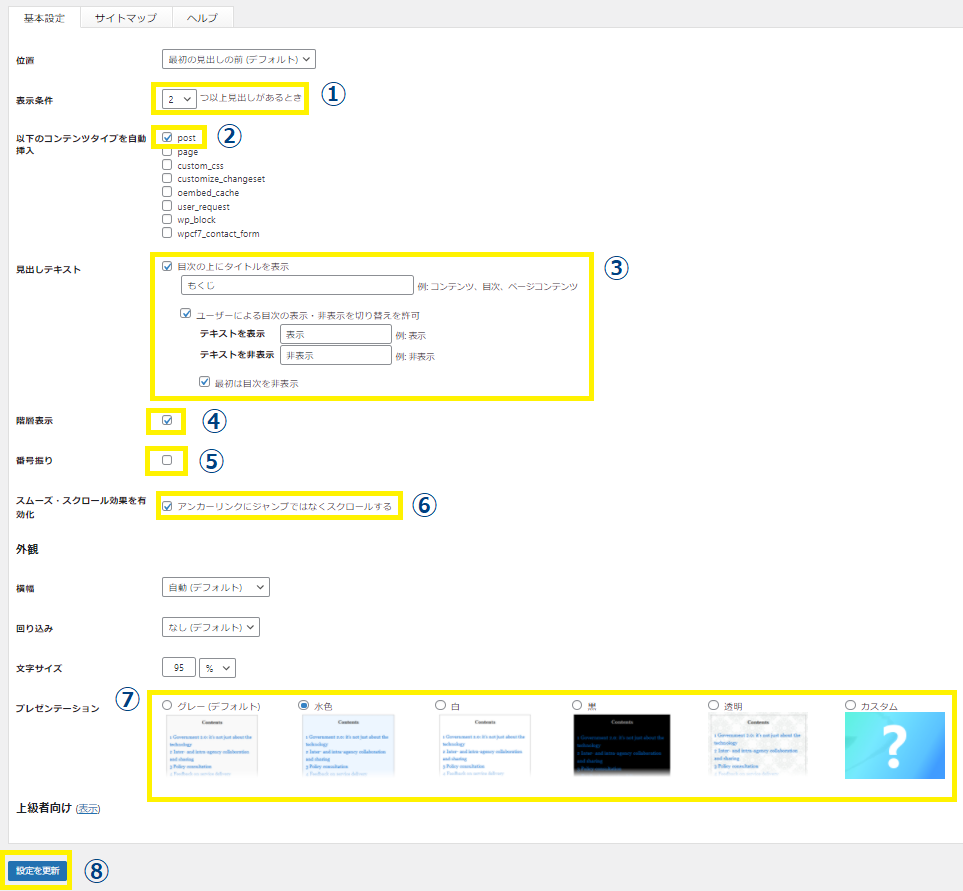
当ブログでは、上記のように設定しています。
①②見出しが2つ以上ある記事で自動でもくじが生成されます
※post=投稿、page=固定ページのこと
pageにチェックをつけると固定ページでも見出しができてしまうのでチェックはつけません。
③「もくじ」と表示されるようにして、最初は非表示に
※見出しが多いものだともくじでかなりのスペースを取ってしまうので、最初は非表示設定がおすすめです。
④階層表示をon
⑤番号振りはoff
※チェックをつけると番号が振られます。
元々見出しに番号を振っていたりすると分かりにくくなるので、私はoffにしています。
⑥もくじをクリックしたときに、スライドして特定の見出しまで移動します
⑦デザインは水色
⑧設定できたら、最後に「設定を更新」を押します

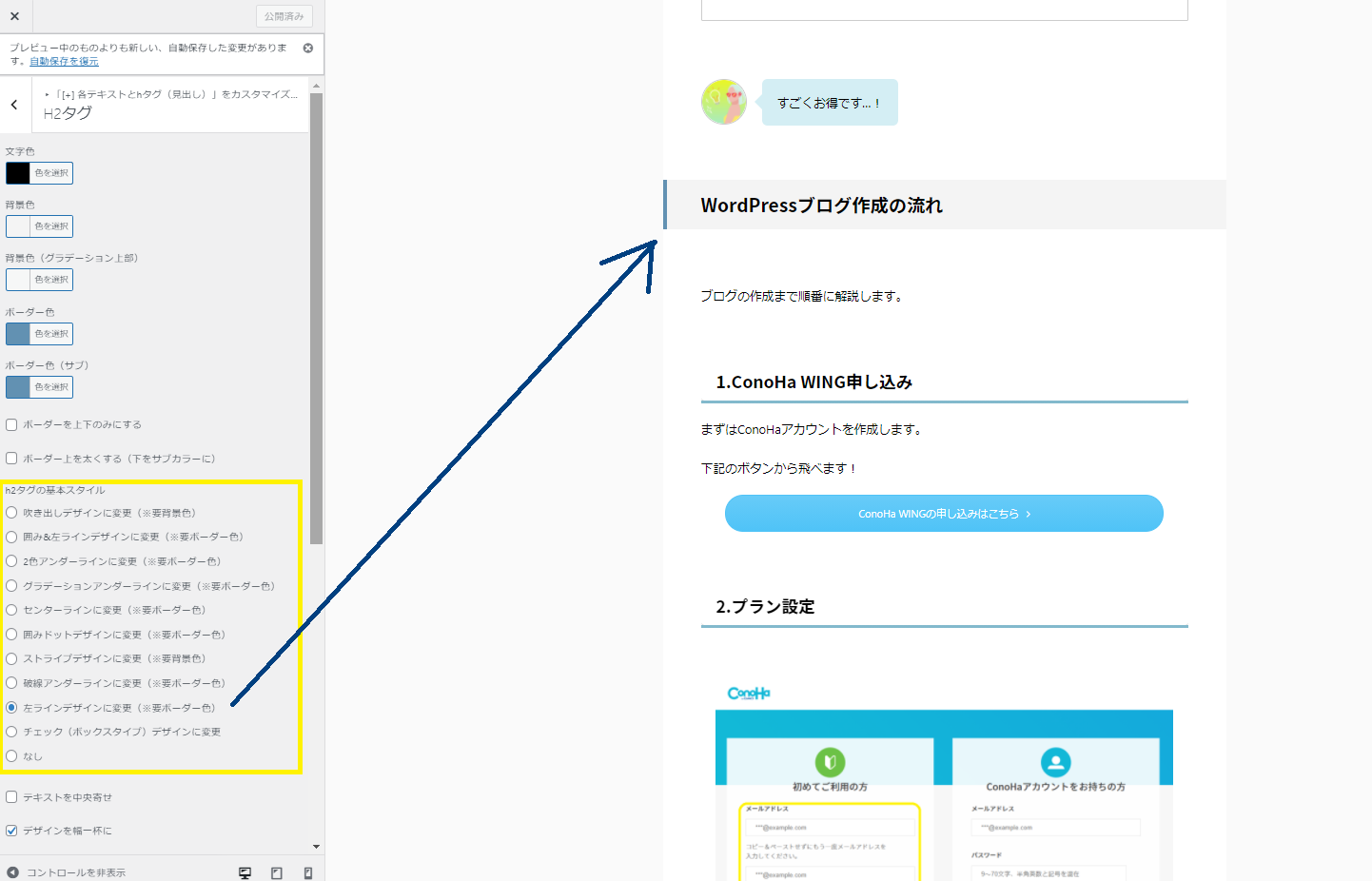
見出しデザインのカスタマイズ方法
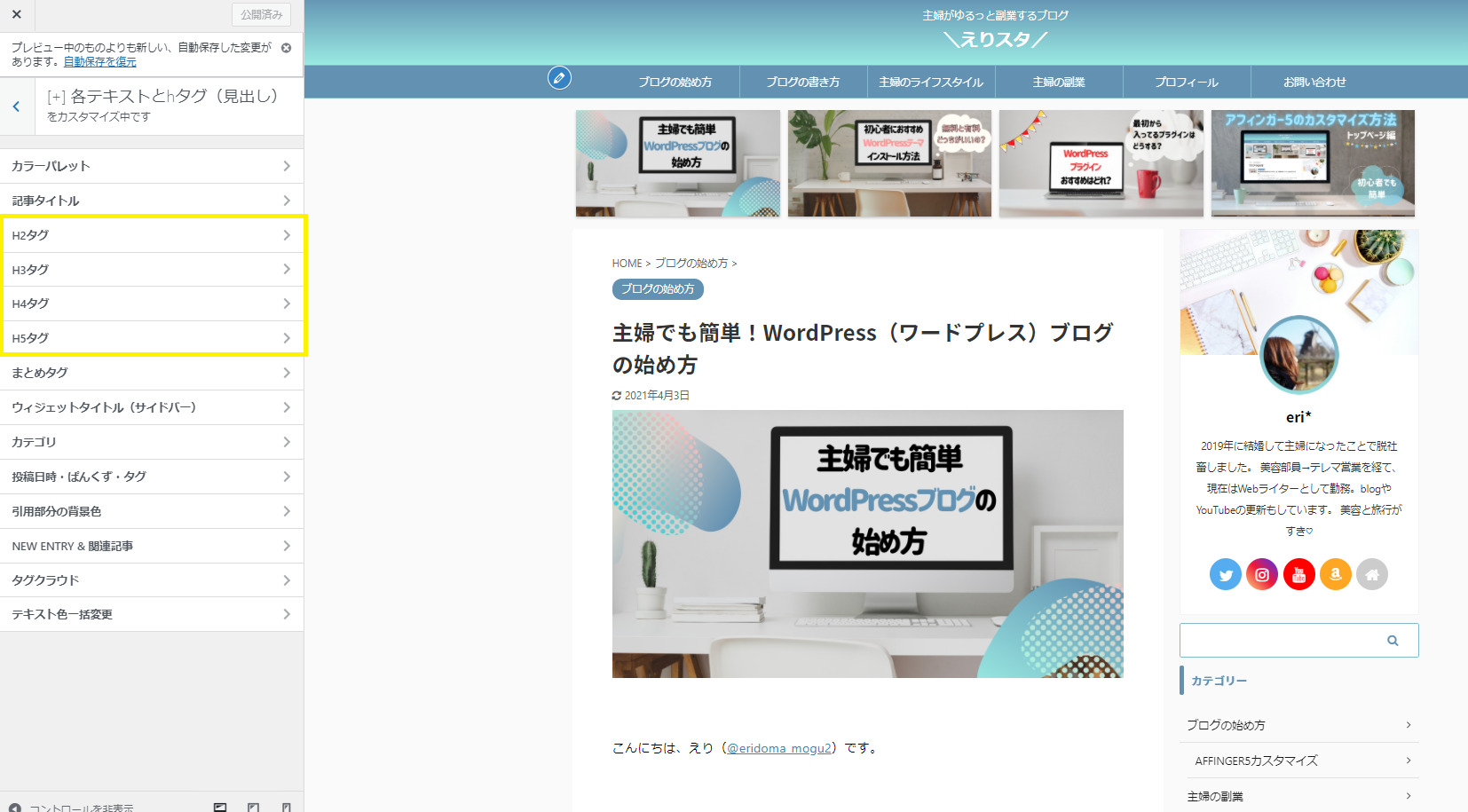
上記の見出しデザインは、以下の要領で変更できます。
外観 → カスタマイズ → 各テキストとhタグ(見出し)
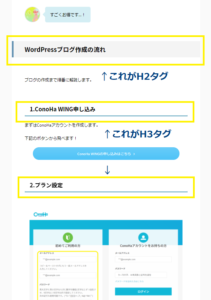
H2タグ・H3タグ・H4タグ・H5タグをそれぞれ設定します。
上記のように、確認しながら設定するのがおすすめです。
書く人や記事内容にもよりますが、使うのはH2タグとH3タグかなぁと思います。
H4タグとH5タグはあまり使わないかな?
ちなみに私は、以下のデザインにしています。
H2タグ:左ラインデザインに変更(※要ボーダー色)
H3タグ:グラデーションアンダーラインに変更(※要ボーダー色)
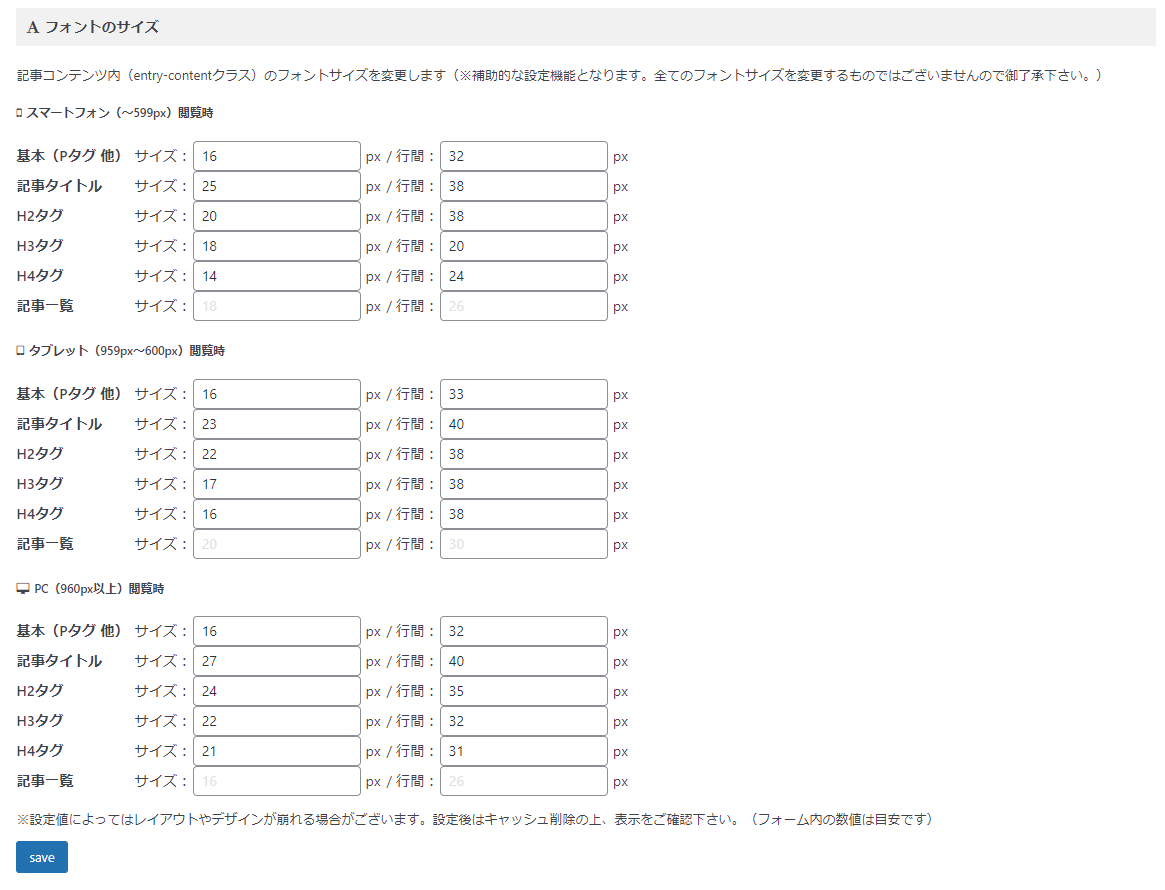
フォントのカスタマイズ方法
フォントのサイズは以下の要領で変更できます。
AFFINGER管理 → AFFINGER管理 → デザイン
下のほうにスライドすると「フォントのサイズ」欄があります。
当サイトでは、上記のサイズに設定しています。
吹き出しのカスタマイズ方法
ここでは、吹き出しアイコンの設定と吹き出しの背景色の設定について解説します。
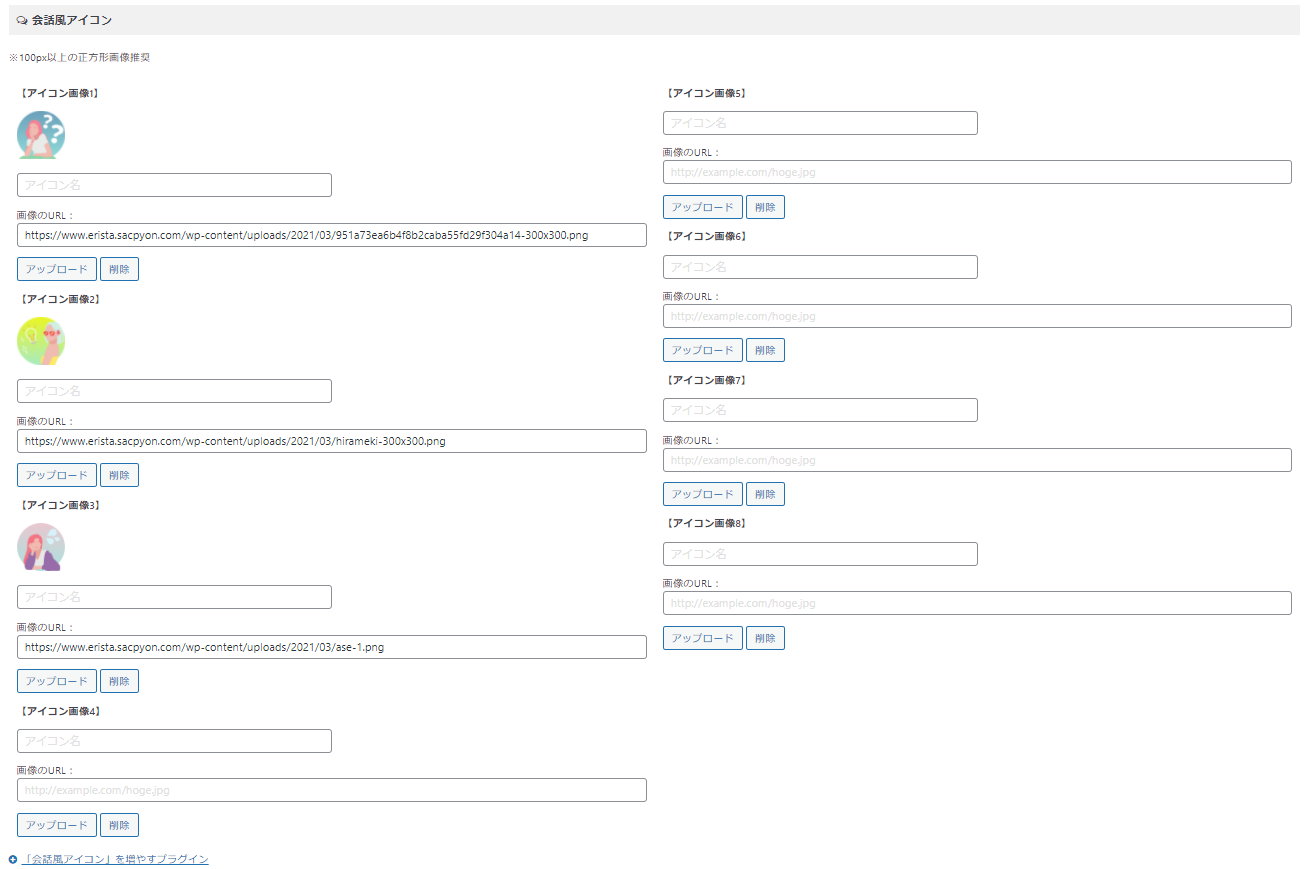
吹き出しアイコンの設定方法
吹き出しアイコンの設定は以下の要領でできます。
AFFINGER管理 → AFFINGER管理 → 会話・ファビコン等
「会話風アイコン」の設定欄に画像をアップロードすることで設定できます。
アイコン名は、入力すると吹き出しにした際にアイコンの下に表示されます。
不要な方は入れなくてOK!
吹き出しの背景色の設定
吹き出しの背景色は、以下の要領で変更できます。
外観 → カスタマイズ → オプションカラー → 会話風吹き出し
設定した吹き出しの数だけ設定したらOKです。
文字が読みにくくなるので薄いカラーがおすすめ
統一感を出すために吹き出しすべて同じ色にしてもイイかもしれません。
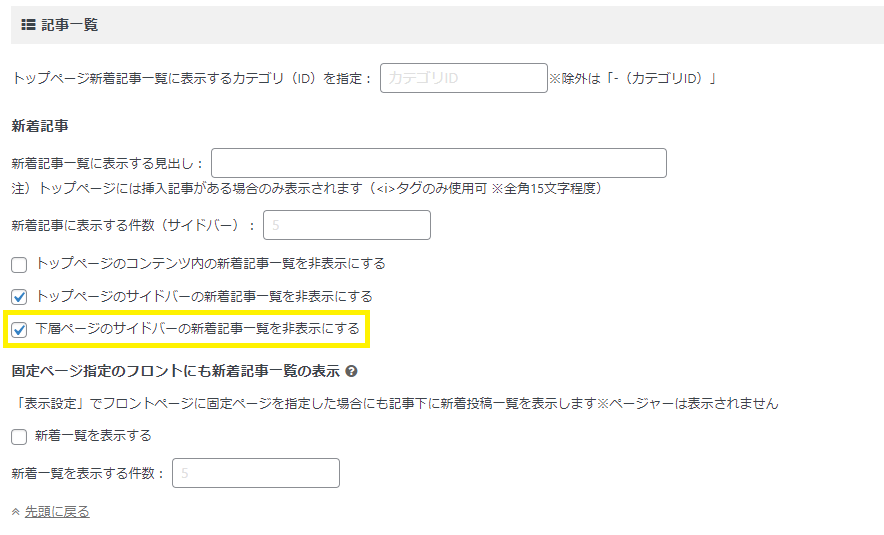
サイドバーの新着記事を非表示にする方法
サイドバーに新着記事が表示されてジャマだなー?って思いません?
消せます!
ちなみに、トップページのサイドバーを消す方法はこちらに記載しています ↓
-

-
【初心者でも簡単】アフィンガー5のカスタマイズ方法 |トップページ編
続きを見る
それでは、さっそく以下の方法でサイドバーの新着記事表示を消しましょう。
AFFINGER管理 → AFFINGER管理 → トップページ
記事一覧の「下層ページのサイドバーの新着記事一覧を非表示にする」にチェックを入れましょう。
これで、表示されなくなります。
まとめ
以上の設定をしたら、記事ページも見やすくなると思います!
トップページのカスタマイズがまだって方は、以下の記事を参考にやってみてくださいね♪
-

-
【初心者でも簡単】アフィンガー5のカスタマイズ方法 |トップページ編
続きを見る